上回「Blogger 範本修改心得 (一)」中提到,在新範本中如何改變背景圖和將範本透明化。而今回繼續分享在修改範本時的心得。
一、注意各種blogger hack之間有沒有衝突
近日,我為blog增加了不少功能。與此同時,各功能之間發生了不少衝突。首先,在增加了「lightbox2」及「Google網站翻譯工具」後,測試時發現 IE 發生顯示錯誤。花了點時間調查後發現這是由於我把透明化的程式碼加到 CSS區塊中 「body{…..} 」的一段中,使到整個範本都透明化之故。結果,乖乖的把透明化的程式碼分別加到各區塊中來達到相似的效果。及後又發現「lightbox2」會使到追蹤者這個小工具失效。結果,花了一點時間,找到「lytebox」代替。(「lytebox」大概會在下回介紹。)
這麼長篇其實是想說各種 blogger hack 可能有互相衝突,可能使 blog 不能正常顯示。其中利用到 javascript 的 hack 出現衝突的情況應該比較高 (出問題的「lightbox2」及「Google網站翻譯工具」都利用到javascript。)。
所以,在每一次新增功能時,都必須先把範本備份。還有,至少要使用各主流瀏覽器 (例: Firefox、Chrome、Opera等) 進行測試,確定blog是否能正常顯示。
二、製作自己的Banner
另一方面,由於手機版的連結只有文字實在比較單調,所以希望製作一個 banner。這個 banner 使用「GIMP」製作的。它功能強大的同時,操作也相對複雜,最終花了不少時間才完成。
只是製作一個 banner 實在不需要用到這麼強大的圖像處理軟件。所以就在網上尋找有沒有比較簡單的方法。結果找到「Live Banner Maker」這個網站。這個網站可以簡單地在網上製作 banner,而且是免費!
1. 決定 banner 的大小。除了預設的大小外,也可以自訂大小(見下圖):
2. 設定背景及Border。可使用提供的圖片/上傳圖像 (見下圖):
3. 增加文字 (見下圖):
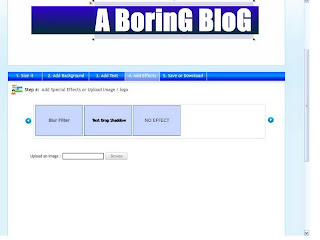
4. 增加特效及可上傳logo (見下圖):
5. Save & Download (見下圖):
整體來講,即使是外行人也可以造到不錯的 banner,而且比使用圖像處理軟簡單得多。要
說缺點的話就是可用的特效和字型不多,但免費的東西不能要求太多吧…….
第三回:「Blogger Hack Series: Blogger 範本修改心得(三)」






沒有留言:
發佈留言